some advantages of sketching wireframes is that It’s really quick to pull out a piece of paper or open a blank sketching screen, and start drawing out product design ideas at any level as they come to you. You don’t have to search through element libraries, switch stylus or cursor tool, memorize keyboard shortcuts, or rifle through files, which all interrupt your thought process. As documentation of the product matures (ex: existing wireframes, maser templates, and saved element libraries), however, wireframing and prototyping software can become faster even at this stage. You can easily switch from high to low-level product concepts or details, and even include them on the same page.
However some disadvantages for sketching wireframes over wireframe software is that You can’t include media or fonts and font formatting, and it’s far more difficult to visually show interactions or animations. Because there’s usually only a single, non-centralized version of a sketch, collaboration around them mainly happens if and when the person who drew them decides to show share them, possibly in a formalized. For the majority of you who haven’t gone to art or design school, your sketches could be so bad that they’re rendered useless.
For me fo this project I feel like sketching out my wireframes would be benifical to me becasue I am more familiar with creatign things physically rather than digitally. Also, with so many features on certain online wireframing tools I find it a bit overwhelming for me to starting wireframing becasue there's just so much features that can do a lot of cool functions. I feel like that I could produce a wireframe faster with sketching it out, becasue I have been drawing for over 10 years at this point and unlike a online tool, with many functions and features, it's just a paper and pencil if I were to create my wireframe physically. However, I do want to use online tools eventually, but there will a learning curve for me to overcome but with proper time and efffort I know that I can grasp online tools like photoshop, illustrator and ect.

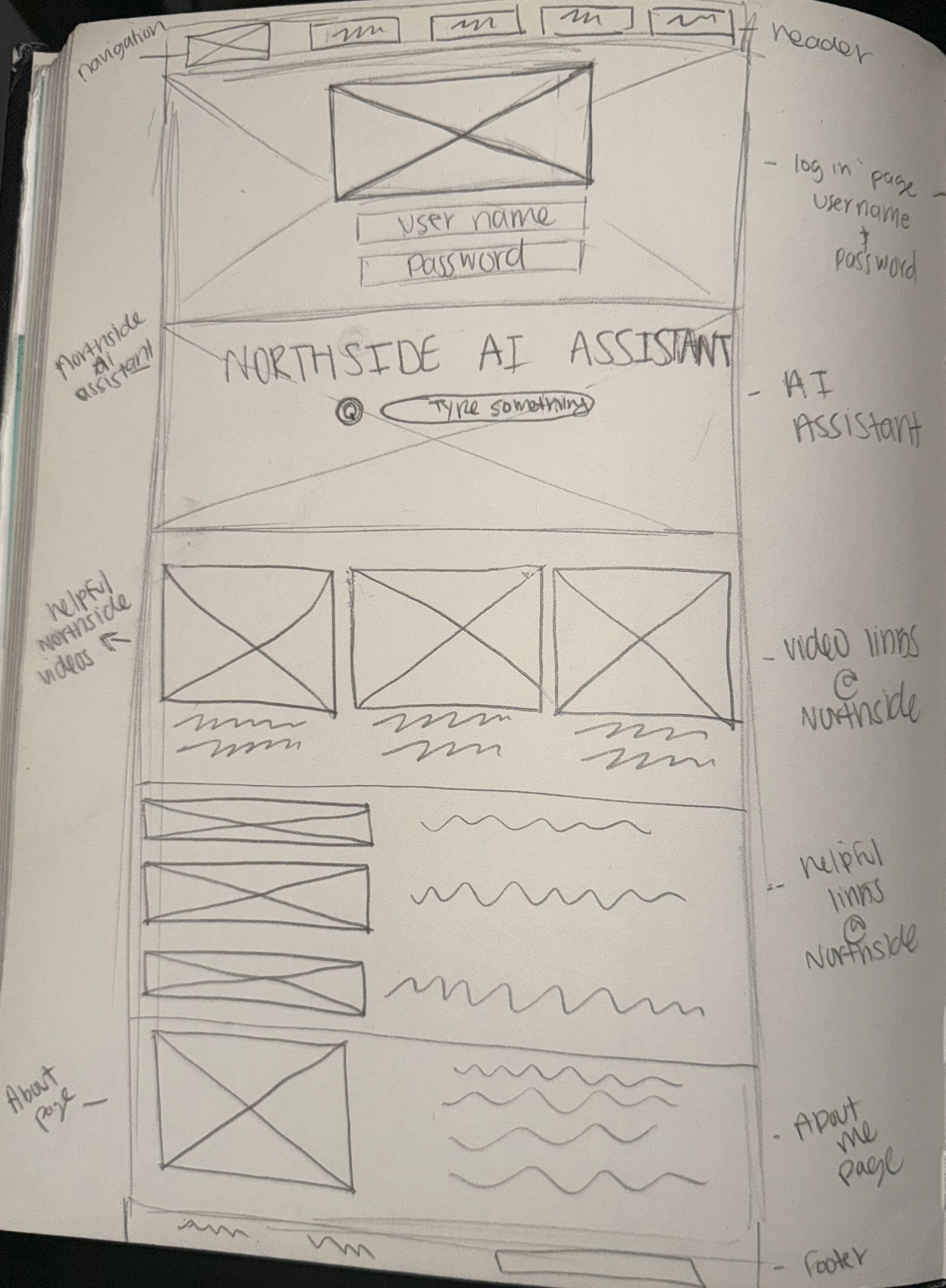
For the wireframe, I want to have the homepage to be a log in page casue at Northside we have residents emails on file and password they created to create their application. Also the reason for the log in was is so that it's only letting those who live here at Northside to have access to it.
After you log in, you will be greeted with our Northside AI Assistant that will help with any questions of our policies here at Northside. We will have a video page for residents who need a refresher to do something like how to save your pipes from bursting in the winter. Furthermore, there will be a "helpful links page" for the residents disposal like if your needing to pay for rent, ect, there will be a link to help you out with that.
Then last but not least, there will be an About me page. I wanted to include an About me page because I wanted to let Northside residents know a little bit about me and why I created this webpage. The Site Name will be called Northside.com